Александр Лысенко
Создание пламени
-

Вступление
Один из самых таинственных праздников в Западной культуре это Хэлуин. Раз в год люди вырезают лица на тыквах, декорируют свои дома, и надевают костюмы страшных существ. Эта традиция заметна в видео-играх, и многие онлайн сообщества имеют события связанные с ней.
Мне было интересно создать небольшую игру с таинством. На сайте для независимых игровых разработчиков – Itch.io – был запланирован джэм Scream Jam 2024 (с 17 по 24 октября), с целью создания страшных игр. [1] Я к нему не готовился, и имел только общие идеи.
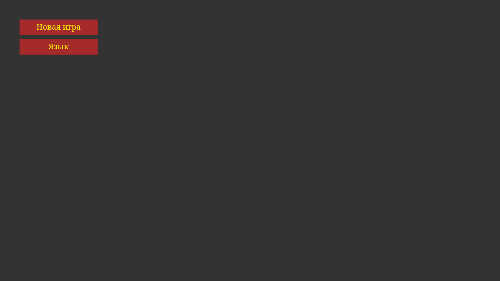
День 1. Три сцены с кнопками, языки.
Моя предыдущая игра с утенком не имела сцен или кнопок. Ролевые игры часто содержат окно создания персонажа, но я не мог нарисовать красивого персонажа или написать интересные описания предметов за семь дней. Мой выбор в разработке пал на проект с пользовательским интерфейсом.
Я использовал три принципа объектно-ориентированного программирования для создания кнопки:
class Button extends Rectangle {
constructor(x, y, width, height, backgroundColor, text, textColor, onClick) {
super(x, y, width, height, backgroundColor);
this.text = text;
this.textColor = textColor;
this.onClick = onClick;
}
}
new Button(50, 100, 200, 40, "brown", "language", "yellow", () => {
if (currentLanguage === "english") {
currentLanguage = "russian";
} else {
currentLanguage = "english";
}
}),
Класс кнопки
Button
(1) наследовал все свойства от класса прямоугольника
Rectangle
(который рисовал фоны)
[2]
, затем (2) трансформировал его, добавляя такие свойства кнопки, как текст внутри нее и функцию. Позже, все эти свойства (3) инкапсулировались в отдельные объекты.

Классические игры имеют несколько меню и уровней. Для начала, я добавил три пустые сцены: меню, создание персонажа, и уровень. [3] Все кнопки были положены в массивы соответствующих сцен. По нажатию мыши, алгоритм искал любую кнопку, внутри которой оказался курсор, и вызывал привязанную к ней функцию. Так игрок переходил c одной сцены на другую. Кроме этого, я добавил переключатель языка, с Английским и Русским переводами в словаре JavaScript. Иногда подобный способ применяется в создании многоязычных сайтов. [4]
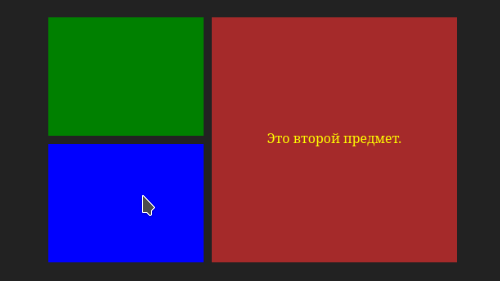
День 2. Два предмета с их описанием.
На следующий день я создал поле с меняющимся текстом. Короткая надпись на кнопке не всегда полностью подразумевает ее назначение. По этой причине программы и игры показывают подсказки. Окна с дополнительной информацией могут быть закреплены где-то на экране, появляться рядом с курсором, или даже двигаться вместе с ним.

Я улучшил свою программу, добавив классы предмет
Item
и текстовое поле
TextArea
. Разделение элементов интерфейса на разные классы не новый принцип, но я думал о всех зависимостях, и искал разумное решение. На сцене создания персонажа появились два прямоугольника (предмета) и одно поле с текстом. Когда курсор двигался внутри одного из прямоугольников, текстовое поле показывало описание соответствующего предмета.
День 3-5. Процедурное двухмерное пламя.
На третий день строительные блоки интерфейса были готовы, но я по прежнему не мог решить о чем была моя игра. Когда пользователи создают игровых персонажей, они сами выбирают предпочитаемые черты. [5] Могла существовать игра, в которой игроки замечали бы контраст между тем, кем они хотели играть, и кем они становятся. [6] У меня не было легкого способа объединить культурные отличия, и я не хотел делать игру, которая оставляет шрам.
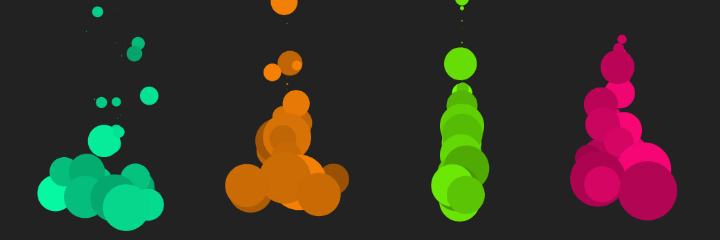
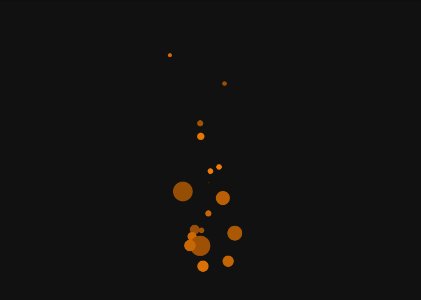
Вместо этого, я создал генератор разноцветных частиц. Они двигались вдоль волны по синусу [7] , и выглядели как пламя. Впервые я увидел эту технику в детстве, когда учился создавать флэш-игры [8] . Ее использовали для симуляции дыма, но тогда я так и не понял, как она работала.

В моей интерпретации, класс пламени
Flame
содержит информацию того, где на экране оно находится, какие цвет и форму имеют его частицы. Новые частицы помещаются внутрь списка частиц пламени
Flame
. Каждая частица двигается по определенным правилам, а после показывается на экране.
class Flame {
constructor(args) {
this.shape = args.shape;
this.colorHue = args.colorHue;
this.x = args.x;
this.y = args.y;
// List for dynamically created particles
this.particles = [];
}
createParticle() {
this.particles.push(
new Particle({
parentFlame: this,
})
);
}
}
class Particle {
constructor(args) {
this.parentFlame = args.parentFlame;
}
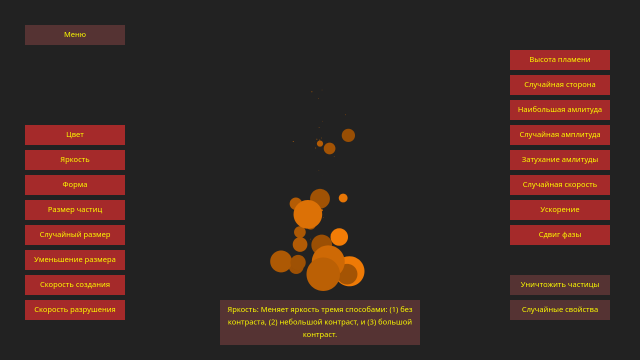
}День 6-7. Пламя с настраиваемыми характеристиками.

С некоторыми значениями переменных пламя выглядело достаточно хорошо, но я хотел, чтобы игроки выбирали свой собственный вариант. Я добавил кнопки для изменения разных особенностей пламени. Не было лучшего расположения кнопок и их описаний, и я постарался сохранить интерфейс простым и интуитивным. [9] Игра получила название “Создание Пламени”.
Обновление. Ползунок.

Менять характеристики пламени с помощью кнопок было сложно, и в игре появились ползунки с привязанными значениями в определенных пределах.